Personal Website

Project Overview:
Justin Bento’s Website is a comprehensive developer portfolio that is designed to empower employer’s decisions. By providing Justin to write blogs, case studies, learning, and tag tracking, the personal website offers a seamless experience for people who want to know more about Justin Bento while enabling justin to share his perspective of becoming a developer.
Project Details:
- Type of Work: Project-Based
- Version: #3
- Type of Website: Portfolio
- Time frame: Periodic Check-ins
- Link To Github: github.com/Justin-Bento
- Link To Demo: https://www.justin-bento.com/
- Project Role: Designer, Developer
- Project Duration: May 2025 – June 2025
- Project Status: Production
- Team Size: 1
- Target Audience: Hiring managers, recruiters, and team leads.
The Challenge
After eight months of job hunting for Website Developer based positions, Justin Bento found himself stuck in a frustrating cycle: submitting resumes, receiving email rejections, and rarely making it to interviews. It wasn’t until a conversation with someone at Task that he received a pivotal piece of feedback:
What is the purpose of your website?
Justin took a step back and critically re-read his portfolio site. While the UI was clean and modern, it lacked depth. It looked polished but felt empty. “It’s just plastic,” he realized. There was no substance behind the visuals.
Determined to change that, he gave himself one month to rebuild his portfolio from the ground up. But as he began, more issues came to light:
-
Visually Bland Layout: The design followed trends that didn’t fit the purpose of a developer portfolio. It lacked personality and a clear message.
-
Painful Content Updates: Using Sanity CMS for basic edits created unnecessary complexity and sometimes confused him whenever he wanted to make separate layouts for case studies.
-
Performance Bottlenecks: Poor tech stack choices led to slow load times and a clunky user experience. The website was bloated with complexity for basic tasks.
-
Unfocused Narrative: The content lacked cohesion. It never clearly answer the question, “Who is Justin Bento, and what does he do?s”. it was like reading a conversation to an imaginary friend.
To make matters worse, he noticed frequent grammar mistakes and an inconsistent tone in his writing. These small details added up, making the site feel incomplete. This incompleteness showed lack any professionalism and harmed Justin more than helped him.
The Outcome
What seemed like minor cracks in my website combined to form a pothole that slowed everything down. This negative impact ultimately caused employers to hesitate, and move to a better road. As my first impression discouraged recruiters from moving forward with hiring.
Steps Justin Took to Improve His Portfolio:
Using a Theme
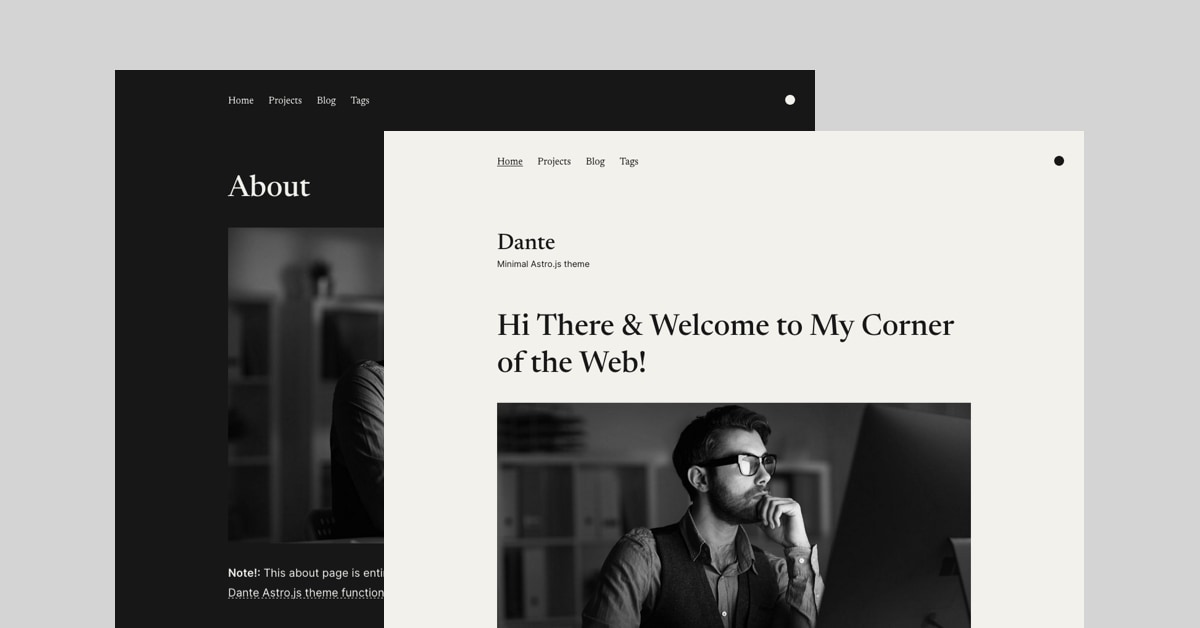
To streamline development and focus on content I chose to use the Dante theme from Just Good UI. This decision reduced development time and allowed me to deliver a polished, functional website faster without sacrificing quality.

Customizing The Interface’s Experience
The redesign drew inspiration from Dissidia: Final Fantasy, specifically the Goddesses of Harmony and Chaos from the PSP game. Light mode reflects the Goddess of Harmony with soft, ethereal colors, while dark mode channels the Goddess of Chaos through bold, contrasting tones.


Improving The Content Experience
To improve my writing and storytelling, I committed to regularly publishing articles on LinkedIn. While writing LinkedIn articles, I noticed frequent grammar mistakes and inconsistencies in his writing. This unexpected challenge led to a surprising discovery: I was farsighted, which made it difficult to spot small errors on screen.
After correcting his vision with getting glasses, Justin’s writing improved dramatically. He was able to edit more effectively, communicate ideas more clearly, and present himself with greater confidence online. This seemingly small but crucial adjustment had a significant positive impact on how his content was perceived.

The Result / Impact
-
Faster Development: Leveraging the Dante theme reduced development time by 30%, allowing the site to launch ahead of schedule without compromising functionality.
-
Stronger Visual Identity: The Dissidia: Final Fantasy–inspired redesign created an immediate visual and emotional impact. The split UI, featuring themes of light and chaos, introduced a clear narrative and a stronger sense of identity that was missing from the original site.
-
Improved Writing and Personal Branding: Writing consistently on LinkedIn helped Justin identify issues with writing accuracy. After correcting my farsightedness, my writing became clearer and more professional. This improved the quality of my articles and helped strengthen my personal brand.
Key Takeaways
This project taught me the value of combining thoughtful design with clear communication, and I’m excited to apply these lessons to future challenges as I continue growing as a Website Designer and Developer.